Introduction into Quandoo world
Integrating with Quandoo platform
Integration types
Reservation management
Widget integration
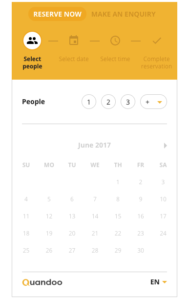
A javascript snippet is included on merchant’s page and allows the whole reservation process to take place on the restaurant website (excluding reservations that require credit card information to be stored). Notifications via Javascript listeners are provided, allowing the merchant to store information related to the reservations places using Quandoo widget.

How to integrate Quandoo widget?
Widget Integration is a quick and easy integration – a javascript snippet writes an iframe into the page for the end user to create a complete booking. Simply include this code where you wish the widget to appear. Your page should be of type HTML5. Minimum recommended sizes for widget div are width: 300px and height: 805px.
|
|
The script tag must be after the div tag is loaded. We suggest putting the div tag where you want the widget to appear and the script tag just after however you can also move the script tag to the footer.
There are only two parameters required:
- Agent ID
|
|
- Merchant ID
|
|
Tracking
We provide callback events for successful conversions on both Reservation Complete and Enquiry Complete, but also for the reservations completed on Quandoo (when the merchant has CCV enabled).
Example
|
|
Each event pushes an object into the callback function. Depending on the event, the object will contain different properties for you to link to your own tracking:
| onReservationComplete | onEnquiryComplete | onContinueCheckoutOnPortal (used for CCV*) |
|---|---|---|
| reservationId merchantId agentId quantity dateTime areaId customerId language |
enquiryId merchantId agentId quantity date startTime endTime areaId customerId language |
merchantId agentId quantity dateTime areaId language |
*CCV: When the merchant has enabled CCV, the creation of a reservation requires the guest pre-filling all information within the widget, but the actual reservation takes place on the Quandoo Portal because the restaurant has asked to hold credit card information as part of its cancellation policy. For this type of reservations we do provide a callback event through the widget to say the customer was directed to the portal to complete the reservation.
Embedding in Apps
We highly suggest loading the widget using WKWebView and loadHTMLString.
We recommend the use of WebView and the loadData method to render the widget. Don’t forget to enable JS support on your WebView to make sure that all scripts will run properly.